嘿嘿 大致上工具我都介紹過了![]()
剩下最後的三天
其中一天 也就是今天
我決定來教一個小成品
順便複習這些工具怎麼使用
成品如下圖 就是一個跑loading 簡單的設計![]()

一起動手來做吧~
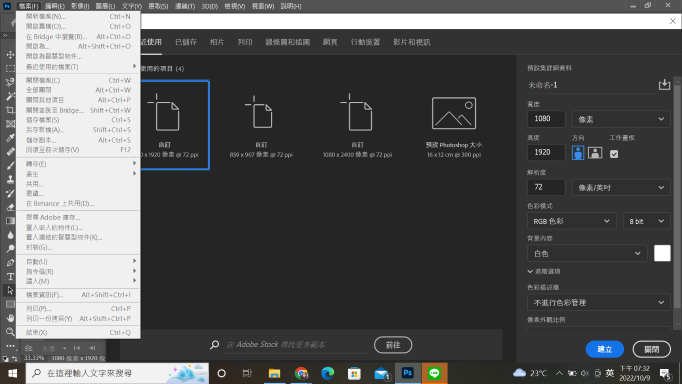
首先就是建立一個檔案 尺寸依自己手機來訂定~
檔案>>開新檔案>>設定尺寸>>建立
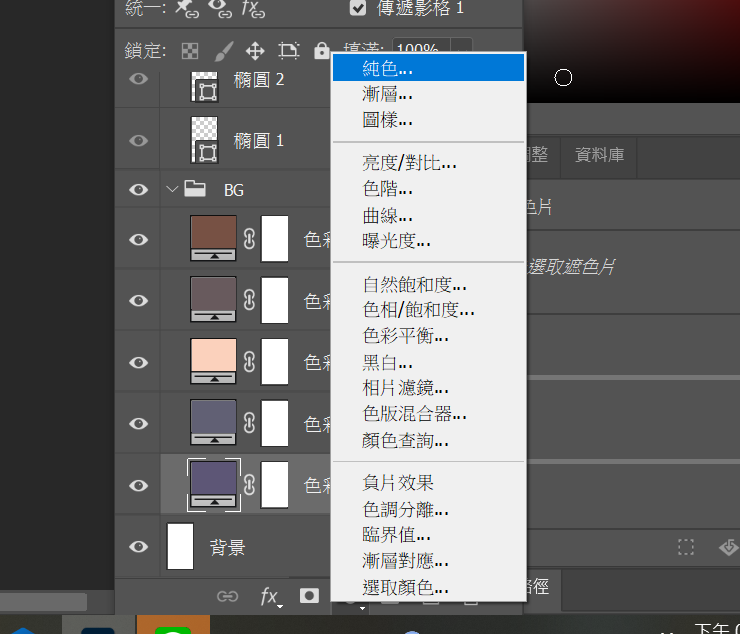
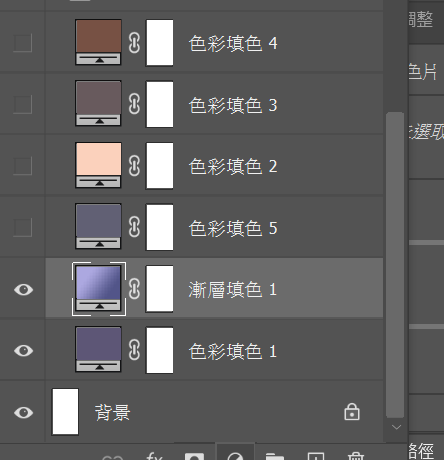
接著建立幾個背景顏色圖層(如果你想要一個顏色也可以)
背景有多種可以選
喜歡漸層也可以唷~
找不到顏色的靈感?還記得Coolors嗎?
連結:點我
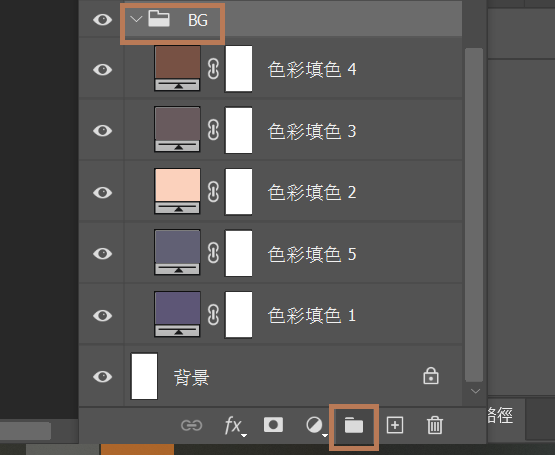
接著我要來講之前一直沒講到的群組
建立群組比較方便自己看

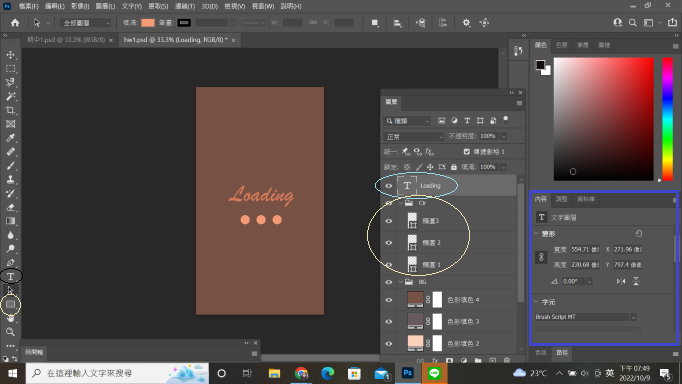
再來建文字-Loading
跟建圓圈的群組
最右邊的內容裡可以調成自己的喜好
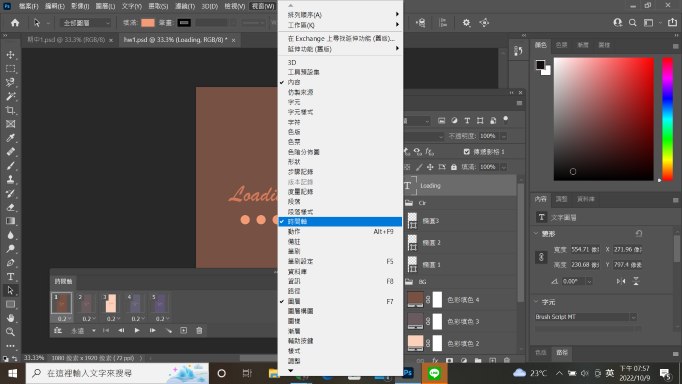
最後是時間軸
也是一樣 依自己喜好
設計影格~~
時間也都是可以調整的

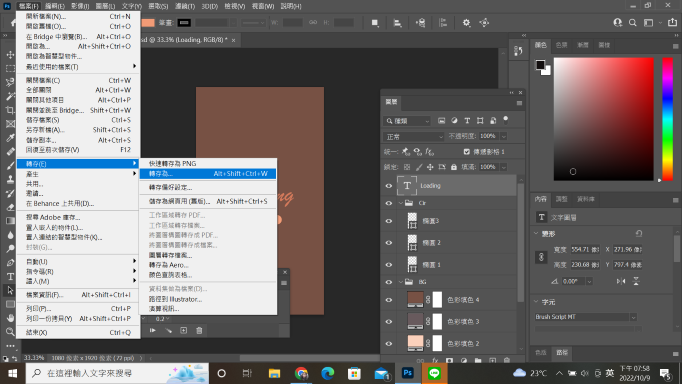
檔案>>轉存>>轉存為
最後記得存GIF檔
就大功告成啦~~
那Photoshop也到尾聲啦!
剩下兩天完賽~
感謝大家的閱讀
拜拜~![]()
